
Neun Webdesign Trends 2022

Achtung: Wir haben einen neuen Beitrag über Webdesign-Trends für die Jahre 2024/2025 erstellt! Zum Beitrag klicken.
Aber warum sollte man als Unternehmen überhaupt erst auf solche Trends eingehen?
Einerseits zeigt man seinen Kunden und denen, die es noch werden könnten, dass man als Unternehmen up to date bleibt. Andererseits besteht die Gefahr, als inkonsistent und sprunghaft wahrgenommen zu werden - gerade bei vielen Änderungen, die euren Wiedererkennungswert schmälern.
Im Folgenden haben wir euch eine Auswahl aus Webdesign Trends zusammengestellt die im Jahr 2022 bereits eine wichtige Rolle spielen oder noch spielen werden. Außerdem geben wir euch Empfehlungen, wie ihr welche Trends am besten für euch nutzen könnt und von welchen ihr besser die Finger lassen solltet.
Animationen
Ein sehr breitgefächerter Bereich, der schon lange ein großes Thema im Webdesign gespielt hat, und im Jahr 2022 noch immer von Bedeutung ist, sind Animationen. Die drei wichtigsten Teilbereiche, die wir sehen, sind Micro Animations und Interactions sowie Parallax Scrolling.
Micro Animations
Warum sollt ihr euch aber nun die Mühe machen, diese Art von Animation einzubauen? Ganz einfach: Micro Animations wecken die Aufmerksamkeit eurer Nutzer.
Besonders empfehlenswert ist es, eine Micro Animation als Intro oder als Übergang einzubauen- man nennt sie dann auch Loading Animations. Euch sind keine Grenzen gesetzt. Ob ihr nun aus eurem Logo eine verspielte Animation entstehen lasst, oder ihr etwas ganz neues ausprobieren wollt - eure Website wirkt gleich noch etwas professioneller und moderner.
Natürlich müsst ihr euch erst einmal um die Animation kümmern, im Anschluss lassen sich solche Videosequenzen aber verhältnismäßig leicht auf eurer Website integrieren, da sie nicht die ganze Seite einnehmen.
Mirco Interactions
Hierbei gibt man dem Nutzer das Gefühl - und auch die Möglichkeit, etwas bewegen, verändern oder mit eurer Website interagieren zu können. Diese Art von Animation wird gerne bei Buttons verwendet. So ändert sich zum Beispiel das Icon, wenn man mit der Maus darüber fährt. Oder es tauchen neue Symbole und Designelemente auf. Zudem können Funktionen hervorgehoben werden und dadurch die Nutzbarkeit eurer Website verbessert werden.
Wie bereits erwähnt, lassen sich Micro Interactions auch recht simpel bei Buttons einbauen und bei den meisten Websites auch schon in kleinem Umfang umsetzen.
Parallax Scrolling
Das Parallax Scrolling hebt sich von den beiden oben genannten Animationsarten ab. Es dreht sich dabei um die Interaktion des Nutzers und der Website durch Scrollen. Eine Anwendungsmöglichkeit ist das Erschaffen eines dreidimensionalen Raums: Die Objekte, die sich weiter hinten im Hintergrund befinden, bewegen sich beim Scrollen langsamer, als die Objekte die sich weiter vorne befinden. Dadurch erzeugt ihr den Anschein von Tiefe auf eurer Website.
Bei der Verwendung der Parallax Effekte gilt: Weniger ist Mehr. Einerseits super anwendbar bei One-Pager, dabei kann man unter einem horizontalem und vertikalem Scroll-Erlebnis unterschieden. Andererseits kann das Parallax Scrolling bei Landingpages oder speziellen Kampagnen gut eingebaut werden.
Bei dieser Art von Animation müsst ihr besonders darauf achten, dass eine gut gemachte Animation sehr aufwendig ist. Durch ihre Größe und die Komplexität kann sich die Ladezeit eurer Seite verschlechtern. Insbesondere wenn ihr alle drei genannten Animationen wild kombiniert.
Ein gut ausgearbeitetes Parallax Scrolling lässt sich nicht besonders gut auf bestehenden Websites umsetzen. Anders wie bei den Micro Animations bzw. Interactions, die leichter eingebaut werden könnten (natürlich abhängig von eurer bereits vorhanden Struktur). Wenn ihr nicht eh schon mit Parallax-Effekten arbeitet, solltet ihr also erst beim nächsten Relaunch ernsthaft darüber nachdenken.
Cursor Animations
Wie bereits erwähnt gibt es Animationen die erst sichtbar werden, wenn man mit der Maus drüber fährt: Mouse Interactions. Natürlich gibt es auch einfach Hover-Animationen, aber wir sprechen eher über die etwas ausgefalleneren Ideen.
Ein Beispiel, das im Jahr 2022 eine große Rolle spielt, ist die Big Inverted Mouse Control. Vorstellen kann man sich diese wie eine Art Lupe die an Stelle deiner Maus auf der Website zu sehen ist. Die Verwendung dieser Animation fördert die Interaktion des Nutzers mit eurer Website. Durch versteckte Bilder oder Animationen, die nur durch die Lupe sichtbar sind, könnt ihr eure Nutzer überraschen und prägt euch in die Köpfe ein.
Wirklich leicht umsetzbar - ist dieser Trend jedoch nicht. Natürlich hängt es auch hier etwas von der Komplexität und vom Umfang ab, aber grundsätzlich würden wir auch hier eher dazu raten, diesen Trend eher auf gesonderten Landingpages einzusetzen, als auf bestehende Websites einzubauen.
Claymorphismus
Ist der Oberbegriff für kleine 3D Objekte. Sie sehen aus als wären sie aus Lehm (eng. Clay) gemacht. Das Schöne hier ist, sie sind individuell anpassbar und ihr könnt euch eine genau auf euch zugeschnitten Figur von Grund auf selbst designen (lassen). Wenn ihr es euch einfacher machen wollt, gibt es auch die Möglichkeit, vorgefertigte Modelle zu kaufen und anzupassen (z.B. bei Adobe Stock).
Eure Figur oder Modelle könnten nicht nur auf eurer Website auftreten, sondern auch in euren Ads oder Blogbeiträgen. Euer Wiedererkennungswert wird dadurch steigen. Zudem können eure 3D Figuren anfänglich nur in euren Social Media Post auftreten und nach und nach wird sie auf allen euren Plattformen mit eingebunden. Einfach gesagt: Wenn dieser Stil zu eurer Marke passt, GO FOR IT!

Handmade Graphics
Ähnlich wie die Claymorphimus könnt ihr Handmade Graphics als euer Wiedererkennungsmerkmal in euer Design mit aufnehmen. Anders wie beim Flat Design versucht man hier nicht eine digitale Welt zu erschaffen, sondern bleibt in der zweidimensionalen Raum.
Bei den Zeichnungen geht es nicht um Schönheit und Realitätstreue. Sie sollen nicht perfekt aussehen, denn genau das verleiht Charakter. Ihr sollet euch trotzdessen von professionellen Designer unterstützen lassen. Die Grafiken können aber durchaus auf Basis eurer Skizzen gemacht werden.
Eure handmade Graphics könnt ihr überall nutzen von Website bis hin zu Ads. Durch ihren einzigartigen Stil, hinterlasst ihr bei euren (potenziellen) Kunden einen langanhaltend - und vor allem individuellen - Eindruck. Sie können eine unterstützende Funktion haben oder ein fester Bestandteil eures Design sein, sodass ihr sie je nach Bedarf einsetzen könnt.

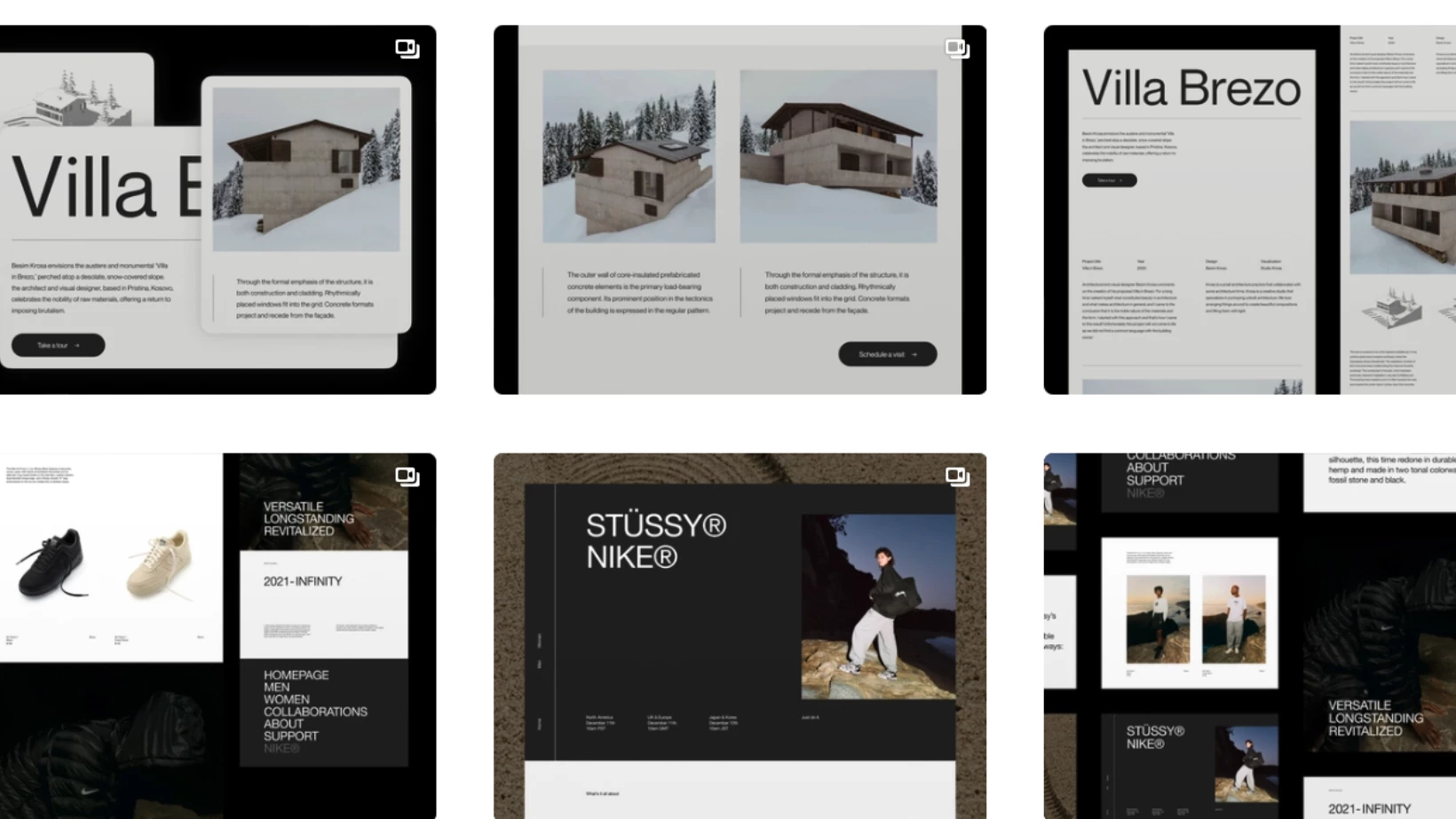
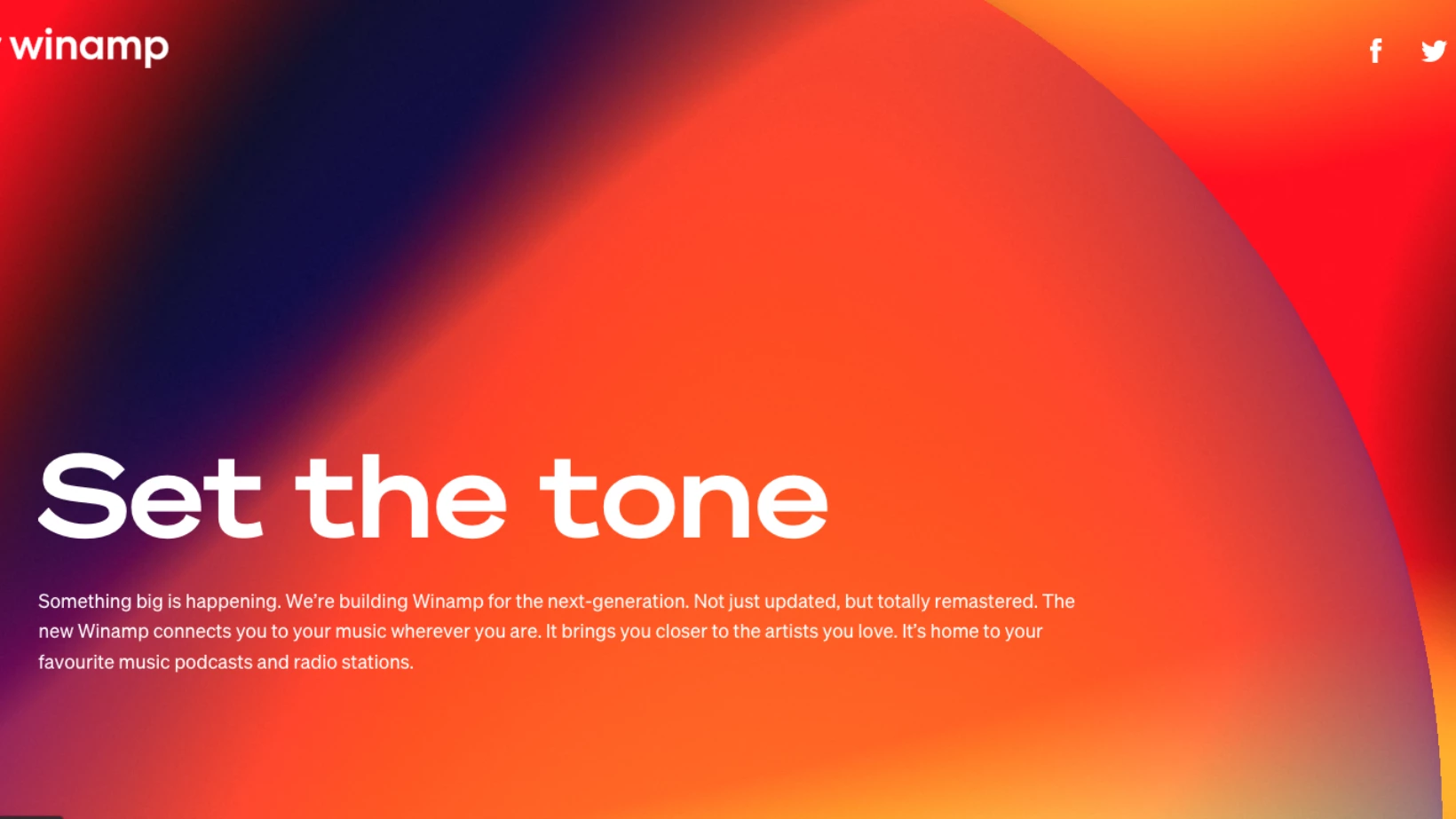
Hero Image Typography
Dabei dreht sich alles um Schriftarten. Umschauen könnt ihr euch ja mal bei Google Fonts oder Adobe Fonts; das sind wohl die beiden größten Quellen. Der Trend für das Jahr 2022 geht stark zu großen Serifschriften. Da die Schrift bei diesem Trend plakativ über die ganze Seite geschrieben wird, ist im First View meist kein Bild zu sehen, sondern eben nur ein paar Worte.
Das sogenannte Hero Typography lässt sich super auf eurer Startseite einbauen. Ihr könnt beispielsweise euer Mission oder Vision Statement verwenden und so den Fokus direkt auf eure Message legen.
Es macht somit durchaus Sinn, sich mehr mit dem Trend auseinander zu setzten: Ihr solltet jedoch das Verhalten eurer Nutzer beobachten.

Neo Brutalismus
Setzt sich durch die Rohheit des Brutalismus und der Einfachheit des Minimalismus zusammen. Mit anderen Worten: Man verwendet schlichte Hintergründe, asymmetrische Layouts, Standard Computerschriften und unbearbeitete Bilder, um einen möglichst rohen Look zu erzeugen.
Entscheidet ihr euch für den Einsatz von Neo Brutalismus, muss euch klar sein, dass ihr diesen Stil kontinuierlich durchsetzten solltet. Er sollte nicht einmalig auftreten, sondern sich von eurer Website bis hin zu euren Ads und Posts durchziehen. Ansonsten habt ihr ein kein kontinuierliches Design und erweckt im schlimmsten Fall den Anschein, dass ihr als Unternehmen sehr sprunghaft seid.
Achtung! Dieser Stil kann schnell sehr kalt wirken. Deswegen stellt euch die Frage, ob der Neo Brutalismus zu euch passt. Wir finden, dass er gut bei minimalistischen Design-Produkten passen kann - bei den meisten Dienstleistern ist eher unserer Meinung nach eher unpassend.

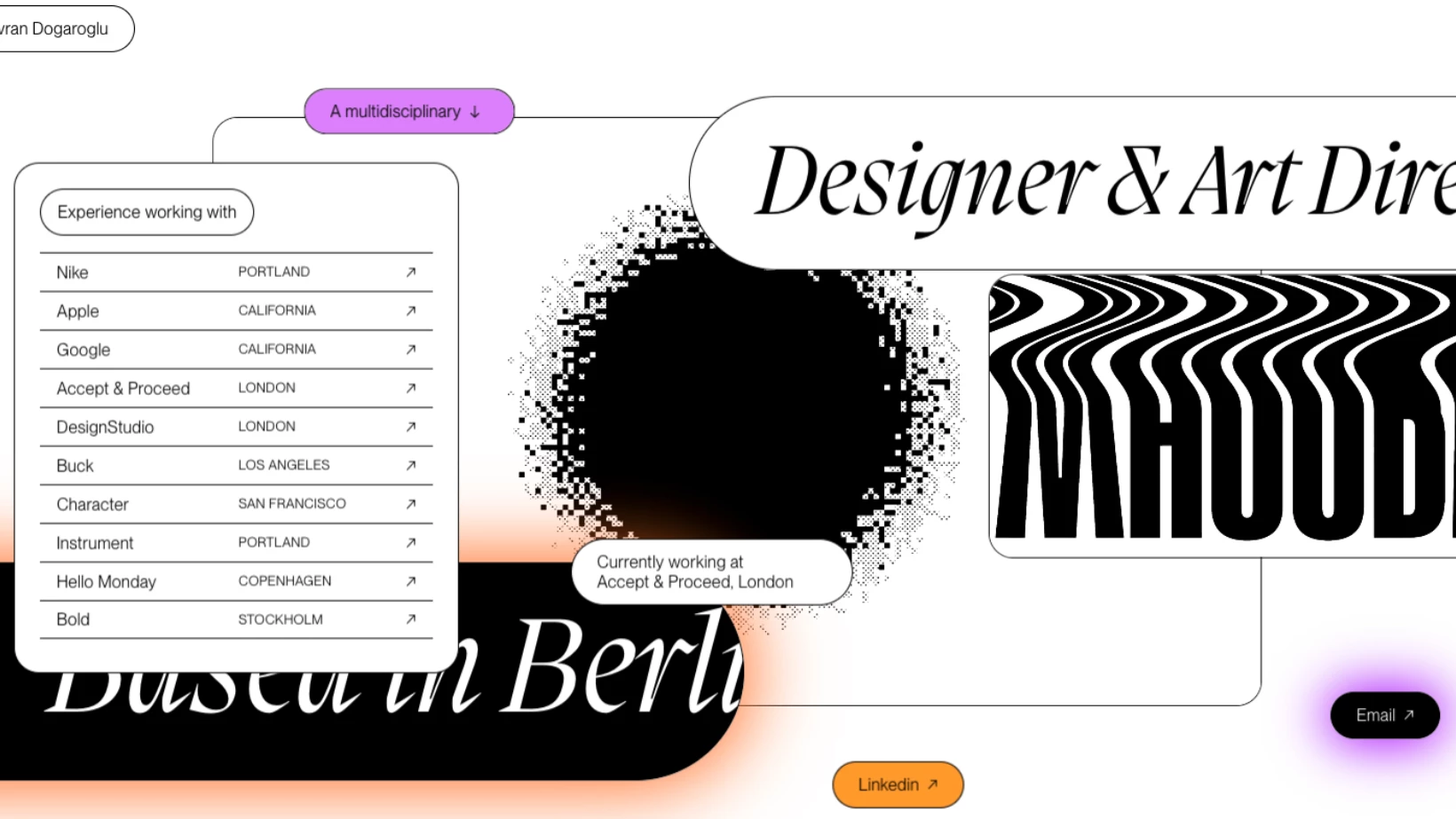
Retro Revolution
Ein weiterer Stil, der zu den Webdesign Trends 2022 zählt, ist Retro Revolution. Inspiriert wurde er durch die Webseiten aus den 90ern. Es werden verrückte Farben und übersättigte Kontraste verwendet. Der Fokus liegt somit auf den “Anfängen des Webs” und alles soll eben etwas retro wirken.
Ähnlich wie beim Neo Brutalismus solltet ihr diesen Stil nicht nur einmalig verwenden, sondern ein kontinuierliches Auftreten zeigen. Daneben solltet ihr bedenken, dass es hier einen recht schmalen Grad zwischen “sieht retro aus” und “sieht alt aus” gibt.

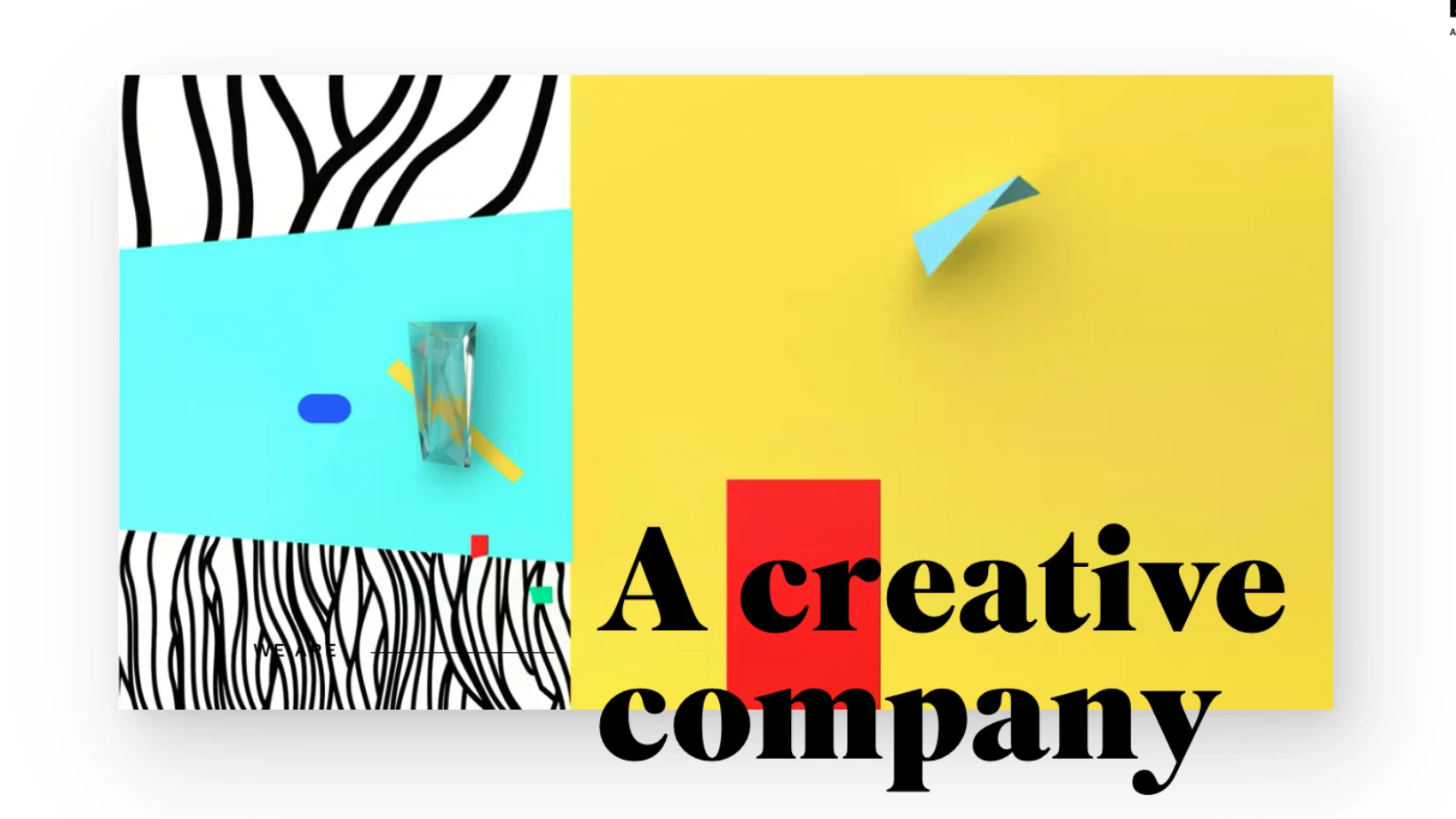
Memphis Design
Dieser Trend setzt sich aus vielen bunten Formen zusammen, die chaotisch angeordnet werden. Das Memphis Design ist eine Kombination aus verschiedenen Stilen der 80er und wirkt dadurch auf den ersten Blick konfus und manchmal völlig abgedreht. Das Memphis Design ist quasi das Gegenstück zum Minimalismus.
Es erzeugt ein freundliches Design. Ihr könnt eure unternehmensspezifische Farben in das Design einbauen und in Kombination mit leuchtenden Hintergrundfarben eine farbenfrohe Persönlichkeit aufbauen.
Unserer Meinung nach lässt sich das Memphis Design super in Ads, Posts und am Besten im Employer Branding einbauen. Dieser Stil hat eine unterstützende Wirkung zu eurer modernen Website und muss nicht kontinuierlich überall durchgesetzt werden: Einzelne Design Elemente oder Patterns sind vollkommen ausreichend, um eine gute Figur mit diesem Trend zu machen.

Complex Gradients
Komplexe Farbverläufe dürfen in diesem Jahr nicht fehlen - zumindest wenn es um Trends im Webdesign geht. Sie heben sich von einfachen Farbverläufen (zwei oder maximal drei Farben) ab, in dem sie mehrere teilweise stark unterschiedliche Farben beinhalten.
Diese komplexen Farbverläufe könnt ihr super als Hintergrund eurer Website benutzen - auch eine denkbare Kombination als Schriftfarbe mit einer Hero Image Typography. Trotzdem gilt hier: Weniger ist Mehr. Je bunter und aufregender euer Backround ist, desto weniger solltet ihr im Vordergrund haben. Setzt ihr diese Verläufe als Schriftfarbe ein, solltet ihr darauf achten, dass alles gut lesbar bleibt.

Fazit
Wie ihr seht, sind auch im Jahr 2022 einige spannende Trends dabei, denen man auf jeden Fall seine Aufmerksamkeit schenken sollte. Am besten so zeitig wie es geht - denn die meisten Trends werden nicht sesshaft.
Habt ihr alles richtig gemacht beim Branding, ist eure Marke im Kern zeitlos und ihr könnt den einen oder anderen Trend auf eurer Website einbinden.
Spricht euch ein Trend an? Und wisst nicht, wie ihr ihn am Besten für euch nutzen könnt? Dann quatscht doch mal mit uns! Worauf wartet ihr?

